A year ago I decided to make career move. I would be leaving a company with years of existence and going to a start-up. This brought a lot of angst and plenty of heartburn, but I decided to do it. A year later, I couldn’t be more proud of my decision. We have growing pains as all start-ups do, but I truly believe my contributions are having an impact on our future. It is difficult to branch out and expand my MVP status, but I am where I belong right now. I just got back from the 2016 MVP Summit and had to work more than I have ever had to. But working side by side with Scott Forsyth has been worth every minute of anguish I have felt. We did get to meet with the IIS team this year. I am also going to be working on a book. That is new ground for me. I have been to Denmark and worked more hours than I have in years before, but I am challenged and respected and needed in a way that I never have been. I do still work actively on the CI Security Benchmark for IIS and also speak at User Group meetings when I can. Here is to a very productive 2017 year (5th MVP year) and a profitable Dynamicweb NA venture. We can do this. ![]()
4 years and counting
Four years ago today, I was sitting at my camp working and anxiously waiting to hear if I had been awarded the MVP Award from Microsoft. Today, I did the same thing – the waiting that is. The program has changed drastically since October 2015 and I know the road to 5 will be extremely difficult. As an IIS MVP, I was one of a very few that were awarded. Now that the focus has moved to more cloud/device based, this makes my emphasis an even smaller piece of the whole. Thankfully, there are still people that run VMs and physical servers that need IIS expertise so that is where my focus will remain. I am a SysAdmin who ‘lives’ in the development arena now that IIS falls under Visual Studio and Development Technologies. Feel free to reach out to me with any questions you might have that you think I can help with.
Once again, Thank You Microsoft for the honor of being awarded MVP status.
I’m back
So I decided to allow Jetpack to manage multiple sites for me. Months later, I finally have control of my blog again. I had to install another site and import my posts from my original site to get back up and running. I tried every trick I know to restore access to wp-admin after WordPress decided to return a bogus SSL warning to me. https://terrid.me worked but I got a reset trying to access https://terrid.me/wp-admin.. Go figure. After importing my data and updating my settings, I am back. I did have a mu installation originally (maybe that was the problem). I also manage multiple other wp sites. Either way, look forward to more posts from me in the forth coming months as I get back on track. Thanks for following me.
New Beginnings
As everyone knows, new beginnings must happen. In the past 3 months, two pretty cool things have happened to/for me.
For starters, I am writing this blog post in Open Live Writer. One of the best things Microsoft has done is open source many of its technologies. Who ever thought that would happen?!
Years ago I wrote about how easy it is to blog with Live Writer. Then Microsoft ‘killed’ it. Well guess what, it is alive and well today. Can’t wait for the plug-ins to get re-written and ready to go.
The second big thing I did, was to change jobs. I don’t do that often or make the decision lightly. The perfect opportunity opened itself to me in October. After deliberation and many conversations with my better half, I decide to make the move. I am now the Senior Customer Service Engineer for Dynamicweb NA. The technical challenges happen almost daily. I am once again stoked to go to work.
What an invigorating 2 weeks!!!
I have spent the last 2 weeks in bliss. By bliss, I mean one week at the MVP Summit with almost 2000 of my colleagues and 1 week at my new position with DynamicWeb NA. I am driven by my passion to connect and excel in my daily job and with the community that I have become a part of. For me, that is IIS. I was lucky enough 3 years ago to receive my first MVP award and just joined a company that recognizes that passion and empowers me to support it.
I missed some friends at the Summit and made even more. It is truly something that I never want to lose. The kinsmanship of like-minded individuals that excel at certain things is unbelievable. If you want to start committing yourself to the community, you should reach out to me. I work on the CI Security IIS benchhmark and we are looking for other people to become active by devoting time to research/edit/author/be a community member for the benchmark with the small team that is currently doing the work. I would love to have additional input and help in the upkeep of this document.
Follow me on twitter. That is really where I try to keep work related stuff, but it also bleeds over to Facebook. Either is fine. If you send me a friend request, I will accept it. I am one of those FB people. 🙂
Anyway, this is a rambling post, but I just can’t help myself. Thank you Brad and Karla Kingsley (know you don’t really do twitter so I’ll save the link for later) for what you started with me at OrcsWeb and Scott for remembering and reaching out when DynamicWeb NA was looking for someone like me. Never burn technical bridges because that could be your next opportunity.
Hoping that I’ll be posting more soon.
IIS WordPress implementation
This past weekend I noticed a tweet cross my feed about the security end of life for php v5.4. This happens on September 14, 2015. Thankfully I noticed this since this blog is running on WordPress and was using php v5.4. I decided it was finally time to upgrade the version of php that my sites are using.
I logged in and launched WPI and searched for php. I found that php 5.5 is already installed on my system and that php 5.6 was available for installation. I went ahead and installed php 5.6. Figured if I was going to make the update, I would go to the latest version. After installation, I changed my php version using PHP Manager, and ran the phpinfo() page. Unlike my php v5.3 and v5/4 implementations, an error page was returned. Specifically a 500.0 error:
ERROR:
C:Program Files (x86)PHPv5.6php-cgi.exe – The FastCGI process exited unexpectedly
Error code: The extended attributes are inconsistent.
(0xff)
I started off using Process Monitor from SysInternals to ensure that the root cause wasn’t an NTFS access issue. The worker process could successfully access php-cgi.exe and no errors were logged.
After doing some Googling, I came across a page that mentioned running the php.exe directly to see if any error messages were returned. Every time I tried to run php.exe from a command line, I got a CLI crash. I finally decided to simply double click the php.exe file to launch it. This provided enough information related to the problem for me to effectively research the issue. php was returning an error:
Faulting application name: php.exe, version: 5.6.0.0, time stamp: 0x53fe2967
Faulting module name: MSVCR110.dll, version: 6.3.9600.17936, time stamp: 0x55a68dd1
I was then able to narrow my search to MSVCR110.dll and found the following forums.iis.net post that resolved the issue for me.
I hope you find this post useful and it saves you some downtime on your sites.
Terri is a Microsoft MVP (ASP .NET/IIS), an MCSA: Windows Server 2012, and IT Infrastructure Specialist at Sherweb.
Setting up Web Deploy on Azure VMs
For starters, I will provide instructions on how to install IIS in case that hasn’t already been done. An easy starting point for enabling the IIS Role and additional features is to use the Web Platform Installer. After you have installed this application, follow these steps:
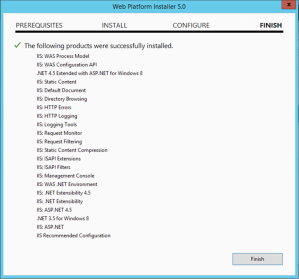
1. Run Web Platform Installer and search for IIS Recommended.
2. Click Add to select IIS Recommended Configuration to be installed.
3. Search for IIS: ASP.
4. Click Add on the IIS: ASP.NET 4.5 option.
5. Click Install at the bottom of the window and then click I Accept to begin the installation procedure.
This process enables the IIS Role, applies the recommended feature configuration and enables .Net 4.5. Installing these features will configure IIS correctly to serve ASP.Net websites and applications. Any additional IIS features that are required will need to be installed. For reference, here are the features that are installed using this method:

There are a few things to remember when deploying Web Deploy. More than just Web Deploy needs to be installed/configured. The IIS Management Service is used to configure remote connections to the IIS instance as well as who is authorized to connect. This can be installed either via WPI or Roles and Features with-in Server Manager itself. For this demonstration, I will use WPI to install the remaining applications. After launching WPI, search for Management and choose Add for the IIS: Management Service and then repeat for Web Deploy. Click Install. The following screen shows the selected applications ready for installation.

Click I Accept to complete the installation of the features and all dependencies.
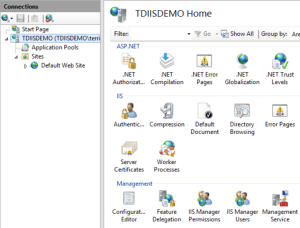
Once the installation has completed, there will be new features added to IIS Manager. Open IIS Manager to configured the Management Service. Double click on the Management Service icon to begin.

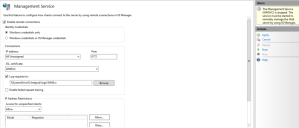
Once the feature configuration page is open, there are a few settings that needs to be updated. If the service is running, you can not make updates to the settings. Click Stop in the Actions pane if this is the case. To begin with, check the Enable remote connections setting. Rather than having to maintain IIS Manager users, I choose Windows credentials only. Notice the Enable failed request tracking option below the log setting. In the event of issues using Web Deploy, you can enable this setting to gather additional information. For additional security, you can also set IP Address Restrictions. You can restrict access to specific IP addresses by changing the Access for unspecified clients to Deny. After doing that, add an Allow entry for any IP Addresses that should be allowed to connect.

Click Apply to save the settings and then Start to start the Management Service. Minimize or close IIS Manager.
To ensure that the server is now listening on port 8172, open a command prompt and run netstat –aon | findstr :8172. You should see at least the following response. You could see others depending on your server configuration. If you do not get any response, check services and ensure that the Web Management Service is running. If it is running, check the above steps and ensure that everything is configured correctly.
![]()
We will now check the Windows Firewall to ensure that the rule for Web Management Service (HTTP Traffic-In) is enabled. This rule is created when the Web Management Service is installed.
![]()
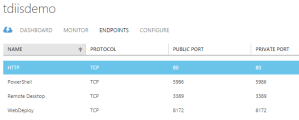
The last thing that will need to be configured is the endpoint for your Azure VM. Login to the Azure portal and navigate to your Virtual Machine endpoints. This is done differently depending on if you are using the classic portal (manage.windowsazure.com) or the new portal (portal.azure.com). Once you have located the Endpoints configuration screen for your VM, add an entry for Web Deploy for port 8172.

You are now ready to connect using Visual Studio and deploy your website or application.
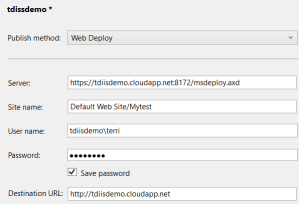
For reference, here is what a deployment configuration within Visual Studio looks like.

These steps can be followed for configuration of Web Deploy for other providers such as SherWeb’s Performance Cloud as well.
Terri is a Microsoft MVP (ASP .NET/IIS), an MCSA: Windows Server 2012, and IT Infrastructure Specialist at Sherweb.
Thank you Microsoft for my MVP Renewal – 3 years and going strong

Dear Terri Donahue,
Congratulations! We are pleased to present you with the 2015 Microsoft® MVP Award! This award is given to exceptional technical community leaders who actively share their high quality, real world expertise with others. We appreciate your outstanding contributions in ASP.NET/IIS technical communities during the past year.
Every year on July 1st since 2013 I watch my email for the above notice from Microsoft verifying that I have been awardedrenewed as an MVP. For people that don’t know about this, it is an award for community work for the previous year. This is anything from running a user group to blogging or being active in forums. There are between 4000 and 5000 MVPs worldwide across multiple disciplines. It is such an honor to belong to this group of professional. Here’s to another great year.
Terri is a Microsoft MVP (ASP .NET/IIS), an MCSA: Windows Server 2012, and IT Infrastructure Specialist at Sherweb.
Managing SSL Bindings with PowerShell
I recently wrote a blog post for the Hey, Scripting Guy! blog related to Updating SSL Bindings. This is a process that is time consuming and tedious when working with server farms. By automating this process with PowerShell, the manual importing of the certificates and updating the bindings can be done programmatically. Until you upgrade your IIS Servers to IIS 8 and can use the Centralized Certificate Store, this is the next best thing. Jump on over and take a look.
Terri is a Microsoft MVP (ASP .NET/IIS), an MCSA: Windows Server 2012, and IT Infrastructure Specialist at OrcsWeb, a Sherweb Company that offers managed hosting solutions
A look back
I am sure that everyone faces a crossroads in their professional careers. For me, that happened a little over 4 years ago. I knew that my time was coming to an end with LendingTree and I had started the search for my next position. Unlike most of my peers that stayed within the industry, I knew that I would not be happy working for a bank. That being said, I found a few postings that looked very interesting. One was a project management ‘consulting’ position. The other, a job that a wonderful friend of mine had alerted me to a year prior. I was not ready to move-on at that time but I kept in close contact with the company, just in case. After multiple interviews (including one that I totally thought I had blown), I had a decision to make. I was lucky in that I had a couple of choices. Now was the time to weigh my options and make the decision that I felt to be best for me. Yes, I created a good/bad list and evaluated both options. In the end, I chose to accept a position with OrcsWeb.
Today, I can honestly say that I made the absolute best choice. I have had nothing but support and more learning opportunities than I ever thought were possible. I have been lucky enough to work with some great people that do not mind teaching what they know. I have broken things, and resolved very complex problems, and simply provided insight into issues that I had seen before. I became active on the IIS forums (this has been the application that I have supported for more years than most people even realize exist). I started working in the security arena for IIS with CI Security. I was awarded Microsoft MVP for asp.net/IIS (emphasis on the IIS). I even got the pleasure of working as a Technical Reviewer on a Microsoft class which focused on IIS Administration. I have spoken at a few user groups. I even travelled all the way from South Carolina to Dallas once.
All of the preceding text is simply a way for me to say “Thank You” to the Kingleys for giving me this opportunity. My teammates have been awesome and I couldn’t imagine working anywhere else.
Terri is a Microsoft MVP (ASP .NET/IIS), an MCSA: Windows Server 2012, and It Infrastructure Specialist at OrcsWeb, a Sherweb Company that offers managed hosting solutions